
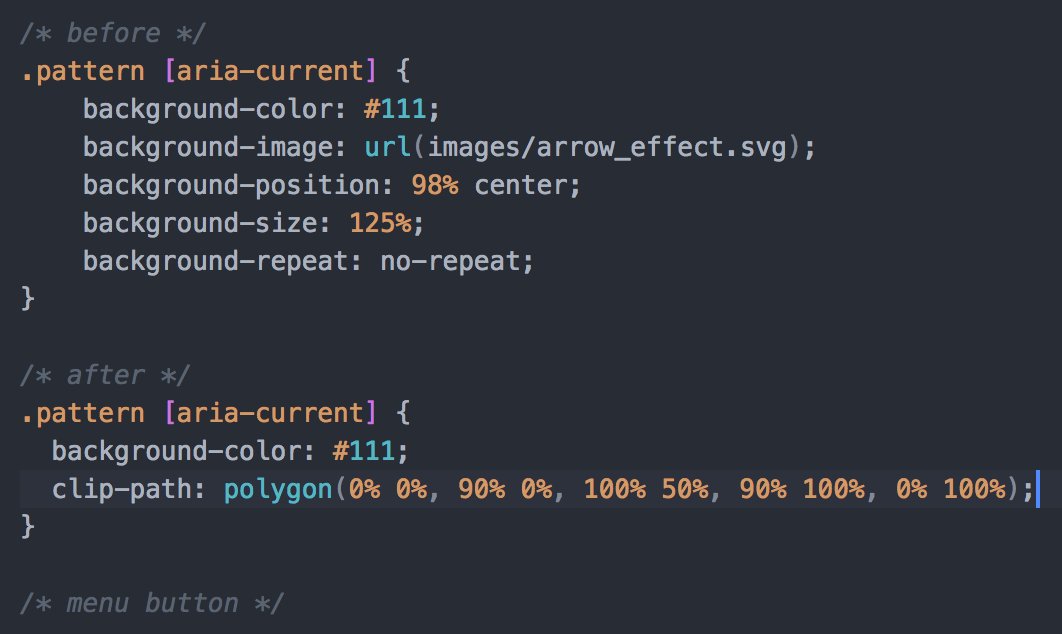
mastodon.social/@heydon on Twitter: "Using `clip-path` for an arrow shape. So much better than a background image. #CSS https://t.co/5sDum3WFUB" / Twitter

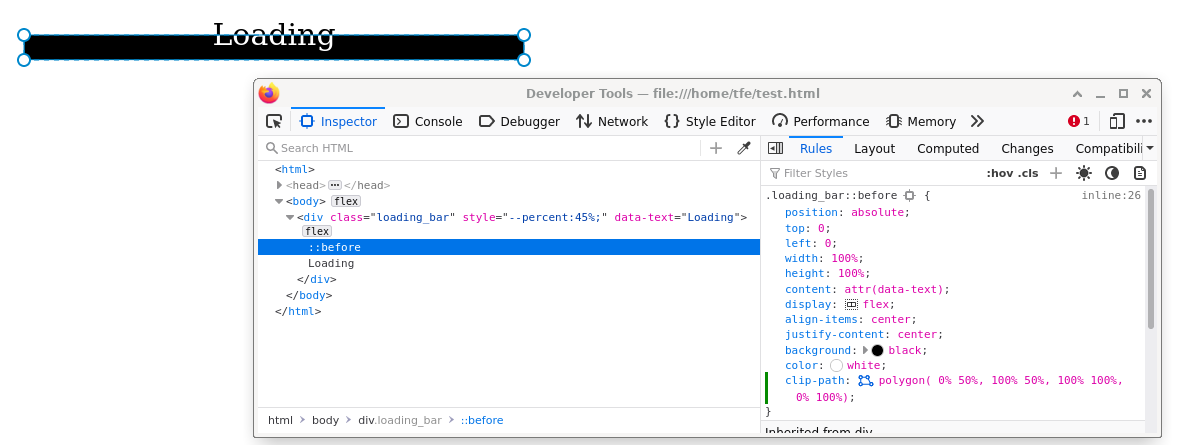
Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Color Wooden Clip on Circle Rope Isolated on White Background. this Has Clipping Path. Frame and Background Concept Stock Photo - Image of group, colored: 143569876